실시간 음성을 텍스트로 변환하기
이 가이드에서는 실시간으로 음성을 텍스트로 변환하는 샘플 애플리케이션을 실행해볼 수 있습니다. 마이크를 통해 입력되는 음성이 즉시 텍스트로 변환되어 화면에 표시됩니다. 웹 브라우저만 있다면 누구나 쉽게 시작할 수 있으며, Daglo에서 제공하는 JavaScript 모듈을 이용하여 웹 브라우저에서 바로 실시간 음성 인식을 구현할 수 있습니다.
1. 사전 요구 사항
- 최신 웹 브라우저 (Chrome, Edge, Firefox 등)
- 마이크가 연결된 기기
- API 키 (API Console에서 발급 가능)
WARNING
⚠️ 주의 사항
- 실시간 음성 인식은 웹 브라우저 환경의 JavaScript에서만 사용 가능합니다.
- 실시간 음성 인식은 현재 ‘한국어’만 지원합니다.
- 노래 음원 혹은 배경음악이 크게 들리는 오디오는 텍스트 변환을 지원하지 않습니다.
2. 예제 코드를 이용하여 빠르게 실시간 음성 인식 결과 확인하기
아래 예제 코드를
index.html파일로 저장합니다.웹 브라우저를 통해 저장한
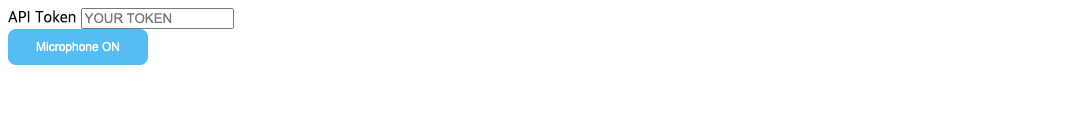
index.html파일을 열면 아래와 같은 화면이 나타납니다.
API Token 입력상자에 API Console에서 발급받은 Token을 입력합니다.
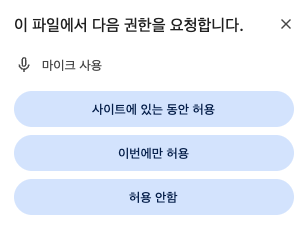
'Microphone ON' 버튼 클릭한 뒤, 나타나는 창에서 마이크 접근 권한을 허용합니다.

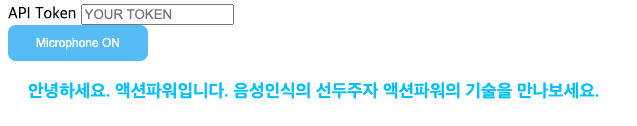
마이크를 통해 말하기 시작하면 실시간으로 변환된 텍스트를 바로 확인하실 수 있습니다.
예제 코드
html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>dagloAPI stream STT Example</title>
<link href="./index.css" rel="stylesheet">
</head>
<body>
<div id="liveView" class="videoView">
<label>API Token</label>
<input id="token" placeholder="YOUR TOKEN">
<br>
<button id="enableButton" class="enable-btn">
<span class="enable-btn-label">Microphone ON</span>
</button>
<p id="result"></p>
<div id="transcripts"></div>
<div id="speech-list"></div>
</div>
<script type="module">
import { DagloAPI } from 'https://actionpower.github.io/dagloapi-js-beta/lib/daglo-api.module.js';
document.getElementById('enableButton').addEventListener('click', async (event) => {
const dagloToken = document?.getElementById('token').value?.trim();
let client = new DagloAPI({
apiToken: dagloToken
});
let transcriber = client.stream.transcriber();
transcriber.on('transcript', (data) => {
console.log('[#] onTranscript', data);
if (data?.text) {
const span = document.createElement('span');
span.textContent = data?.text;
document.getElementById('transcripts').append(span);
}
})
let stream;
try {
// capture the microphone
stream = await navigator.mediaDevices.getUserMedia({ audio: true });
}
catch (err) {
console.log("The following error occured: " + err);
return alert("getUserMedia not supported on your browser");
}
if (stream) {
transcriber.connect(stream);
}
});
</script>
</body>
</html>결과 화면 예시

3. 추가정보
JavaScript 모듈에 대한 자세한 API 문서는 이 문서를 참고해 주세요.
4. 문제 해결
- 마이크 접근 권한이 거부된 경우, 브라우저 설정에서 마이크 권한을 확인하세요.
- API Token이 올바르지 않은 경우, API Console에서 토큰이 유효한지 확인하세요.
- 음성 인식 품질이 좋지 않은 경우, 조용한 환경에서 다시 시도하거나 마이크 설정을 확인하세요.